type = 'dropdown'
Editable region of dropdown type is used to allow the user to choose one option from several presented to him in the form of a dropdown list.
An editable region of dropdown type can be defined this way -
<cms:editable
name="my_property_type"
label="Property Type"
desc="Select one from these"
opt_values='Residential | Commercial | Rental'
type='dropdown'
/>
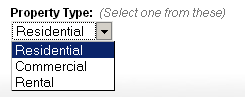
The code above will result in -

After clicking it appears as-

The option selected in this region can be accessed, as with all other editable regions, by using the variable named after it -
<cms:show my_property_type />
Parameters
In addition to the parameters common to all the types of editable regions, dropdown accepts the following parameters
- opt_values
- opt_selected
- separator
- val_separator
- search_type
opt_values
This parameter takes a list of all the options that are displayed in the dropdown list.
opt_values='Residential | Commercial | Rental'
This results in the generation of a dropdown list with three options. Whichever option is selected by the user gets saved as the value of the editable region. For example suppose the user selected Rental. The following code -
<cms:show my_property_type />
- will output 'Rental'.
As can be seen, the saved value is the same as the option's name. However we can specify a different value that can get saved into the editable region by using the following syntax -
opt_values='Residential=0 | Commercial=1 | Rental=2'
Printing out the value contained within the editable region -
<cms:show my_property_type />
- will now output '2'.
NOTE: A value of '-' (hyphen) carries a special meaning for Couch. It can be used with options that are not considered as selectable e.g.
opt_values='Please Select=- | Residential=0 | Commercial=1 | Rental=2'
In the example above, out of the four options in the list, if the first option is selected, the selection is not considered to be made. If required parameter is set, an error is thrown upon saving the page.
opt_selected
You can set one of the options to be selected by default by setting this parameter to the value of that item. For example -
<cms:editable name="my_property_type" label="Property Type" desc="Select one from these"
opt_values='Residential | Commercial | Rental'
opt_selected = 'Rental'
type='dropdown'
/>
- or -
<cms:editable name="my_property_type" label="Property Type" desc="Select one from these"
opt_values='Residential=0 | Commercial=1 | Rental=2'
opt_selected = '2'
type='dropdown'
/>
will show Rental as the option selected by default.
separator
As seen in the examples above, the list provided to opt_values parameter consists of the options separated by a '|' (pipe) character This is the default separator used by Couch. For some reason if you do not wish to have a pipe as separator (e.g. if any of the options contains the pipe character within itself, obviously the same character cannot be used as the separator), any other character can be designated as the separator by setting this parameter. For example as in follows -
<cms:editable name="my_property_type" label="Property Type" desc="Select one from these"
opt_values='Please Select=- * Residential=0 * Commercial=1 * Rental=2'
separator='*'
type='dropdown'
/>
Note how the opt_values are separated by '*'.
val_separator
Similar to the problem outlined above, sometimes the options in the list contain the '=' (equals to) character. This makes it imposible to use '=' between the option's name and value. You can set any other character for this purpose by setting this parameter. For example -
val_separator=':'
search_type
Can be set to the following valid values -
- text
- integer
- decimal
The default search_type is (as with all other types of editable regions) text. If you wish to use this region to input numeric values (e.g. age or salary), set the type to either numeric or decimal (if the value can be fractional).
It is necessary to set an explicit numeric type on an editable region only when you wish to use the values contained within it to make comparisions (i.e. age < 40) or to sort some output based on these values. See Pages.
