Starting off simple - the About-Us page
Of all the five sections that Aurelius has (i.e. About-Us, Portfolio, Blog, Contact-Us and Home), the Portfolio and Blog sections will need the 'cloned pages' feature of Couch because they consist of multiple pages each cloned out of the same template.
We'll tackle the cloned pages in the next chapter. For now let us begin with a simpler section that doesn't require cloning. The About Us page will serve our purpose. Before proceeding further, make sure that you are logged into Couch using the super-admin account that got created during installation.
Access about.html in your browser by visiting http://www.mytestsite.com/about.html The About Us page should appear.
Change the extension of the template from .html to .php so that about.html now becomes about.php. Access about.php in your browser - http://www.mytestsite.com/about.php The same About Us page should appear as did when the file's extension was html. This change of extension from .html to .php is necessary before Couch can be retrofitted into a template.
Time to fit Couch into about.php. Open up about.php in your favorite text editor and paste the following line to the very top of the file -
<?php require_once( 'couch/cms.php' ); ?>

If you had chosen to rename the default admin folder from couch to something else, make sure the line pasted above also reflects the change. Thus if the new name of the folder was myadmin, the line to be pasted will become -
<?php require_once( 'myadmin/cms.php' ); ?>
As the final step, paste the following to about.php as the last line of the file (i.e. after all other content of the file) -
<?php COUCH::invoke(); ?>

These two boilerplate lines of code are the only PHP that you should ever need to write to work with Couch.
Refresh the template within your browser by revisiting about.php and now visit the admin section once again.

Notice how about.php now appears in the list of templates in the sidebar on the left and how the right panel informs you that about.php has no editable regions defined yet.
These steps are all that you need to take in order to port any template to Couch.
Defining editable regions
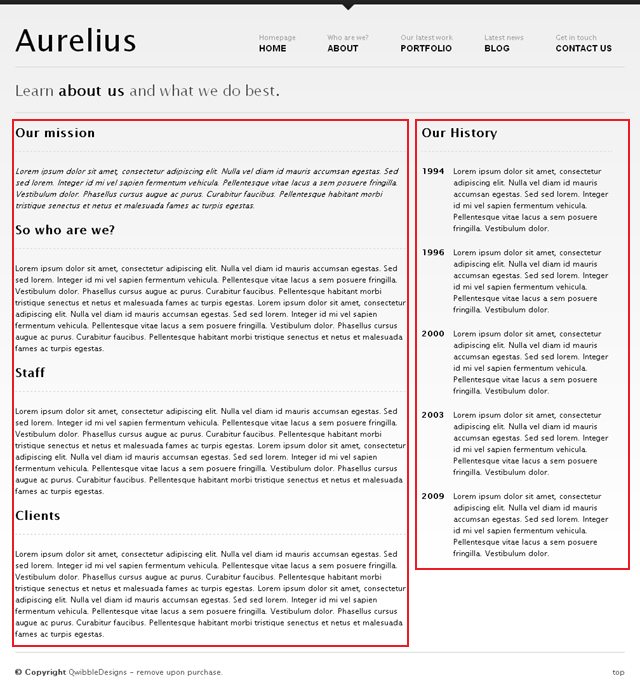
With Couch now hooked into about.php, let us now decide which regions within the template should be editable by the client. Looking at about.php in the browser, it appears that these two regions are the ones that the client will want to edit -

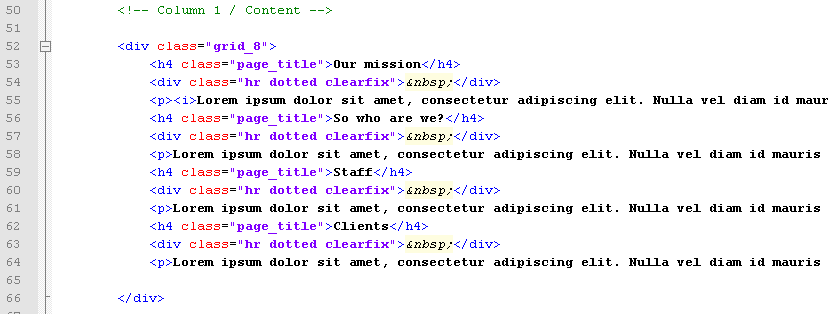
With about.php open in the text editor, find the HTML block representing the main content region -

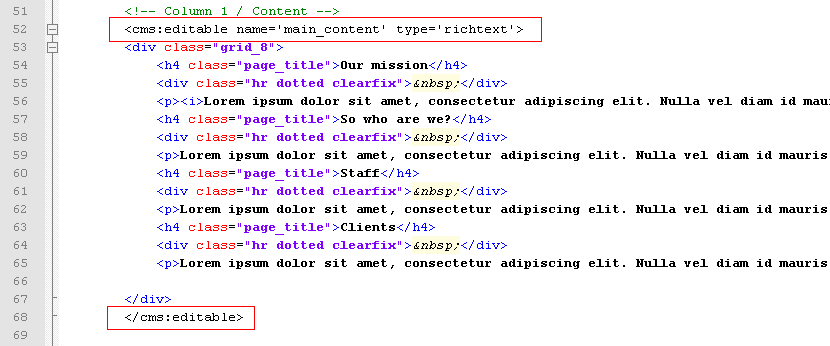
and surround it with Couch's editable tags as follows -
<cms:editable name='main_content' type='richtext'> original content </cms:editable>

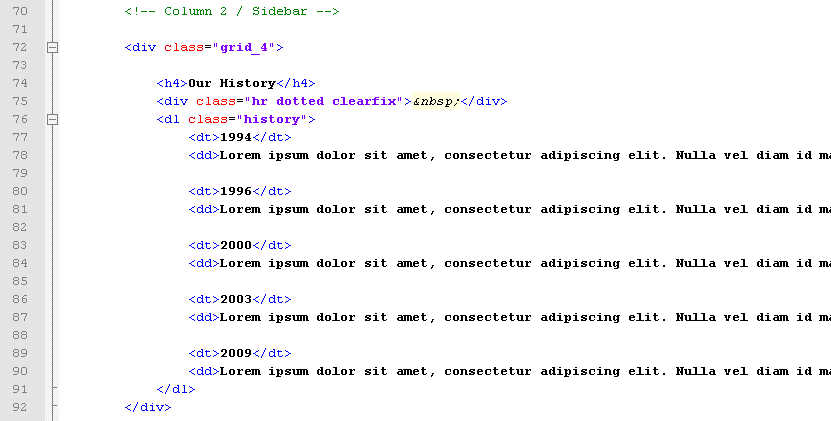
Similarly find the content in the sidebar -

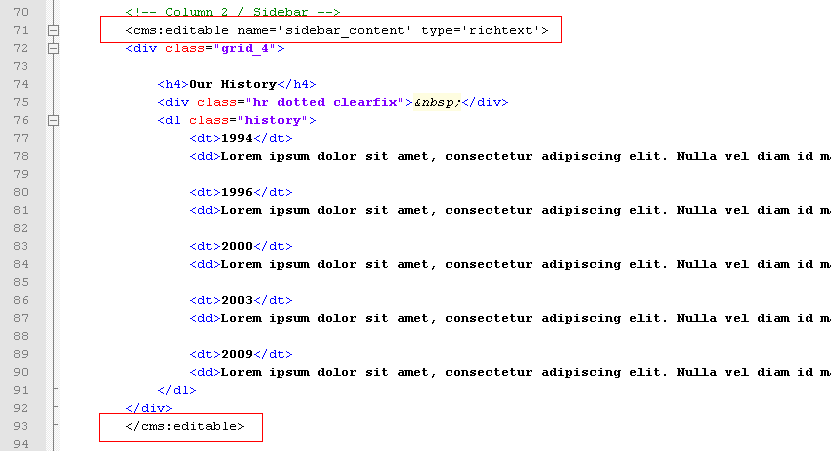
and surround it with the editable tags -

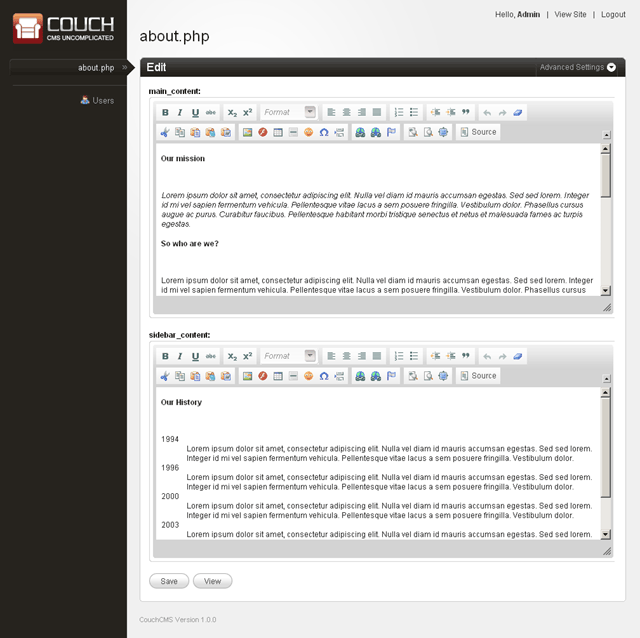
Refresh about.php by revisiting it in your browser. Go to the admin section and click on about.php in the list on the left. The right panel should now display the following -

As you can see, Couch has now created the two editable regions for you. Try editing the contents in them and revisit about.php after saving your changes. Your changes should now appear on the website.
The editable tag, particularly the richtext type, has a plethora of options that you can set to tailor the created editable region to your client's need. Please consult the documentation for details.
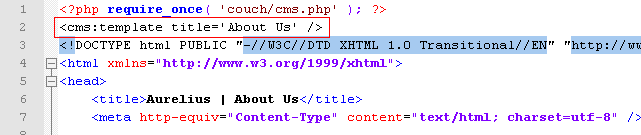
This is all that is needed to make a single page editable. To further refine the experience for your client, a few minor enhancements can be made. The name of the template appears as about.php in the admin panel. Let us make it appear as About Us. Couch has a tag named template. Add the following line containing the template tag to somewhere at the top of the page (below the boilerplate PHP include code we added, of course) -
<cms:template title='About Us' />

Repeat the mandatory step of refreshing the template in browser and then revisit the admin panel. The template should now be listed as 'About Us' instead of its file-name.

In the next chapter we'll tackle the templates that will be used to create multiple cloned pages.
